
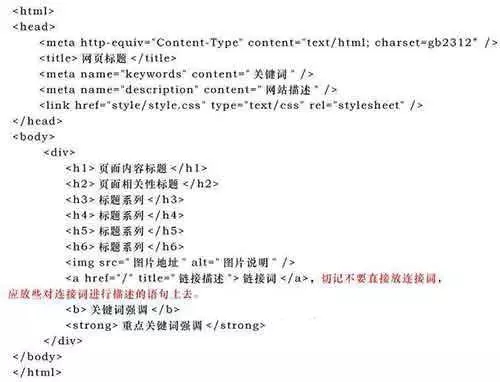
做优化不仅仅需要懂一些SEO知识,还要懂得一些基本的html代码知识,而且代码也是需要优化的,那么怎么操作才能更利于网站排名呢?
一、<title></title>
title标题标签代码:通常以<title>标题</title>的形式出现,是对网站的综合性介绍展示,对网站品牌和内容的诠释。如下:
<title>这里是网站的标题</title>
二、keywords
keywords是关键词标签,主要是介绍网站的关键词方面及内容、服务的简单缩写。代码结构是这样的:<meta name="”keywords”" itemprop="”keywords”" content="”SEO教程”"/>
三、description
description描述标签和标题同样很重要,是对网站整体内容的定位、概括性总结及服务的简单描写。代码结构如下:
<meta name="”description”" itemprop="”description”" content="”这是网站的描述”"/>
四、和alt标签
标签主要是针对图片的,而alt标签是对图片的诠释与介绍,对图片的附加说明,能够让搜索引擎更好的理解图片内容。
代码结构如下:
五、图片上的tltle标签
这里的tltle标签也是对图片的进一步强调说明,鼠标移动图片上会显示对应的文字说明,利于用户体验。代码结构如下
六、a标签
a标签的表现形式为关键词,通常用来作为锚文本链接的形式出现在网页里面,当然图片也可以操作的。
七、nofollow标签
nofollow标签是对网站链出的其它网站链接不想传递该链接权重的标签,一般情况下可以不加。表现形式如下:豫ICP备
八、标签和标签
标签和标签都是加粗标签,表现形式为,,是对文章页面内容里的特定文字进行强调说明的,起到加粗的作用。但是一般强调或强调语气的时候使用标签。

九、
这是一组标签,一般由h1到h6。h1一般用在标题里,是该页面唯一需要注意重视的标签,并且一个页面只能出现一次,而其它h2到h6可以出现多次,而且从1到6是层次递进关系。
十、Div+CSS
Div+CSS是网站样式的框架组成样式,对于基本的页面结构,代码知识,最好了解一些,像head、body、foot这些简单的代码也是需要了解一点比较好。
下一篇
网站建设要符合行业特性用户习惯