网站制作最关键的一环:规范的代码习惯可以让新做的网站有基础排名
 西安凡高网络
西安凡高网络
 2018-03-09
2018-03-09
 0次
0次

做优化不仅仅需要懂一些SEO知识,还要懂得一些基本的html代码知识,而且代码也是需要优化的,那么怎么操作才能更利于网站排名呢?
一、
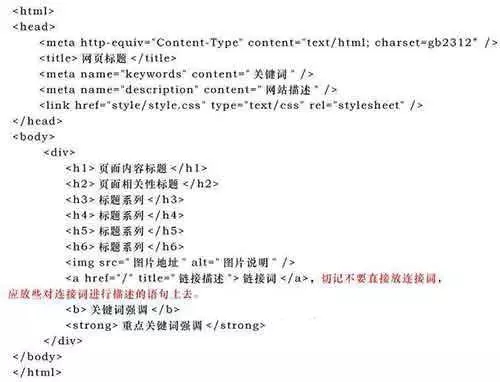
title标题标签代码:通常以标题 的形式出现,是对网站的综合性介绍展示,对网站品牌和内容的诠释。如下:
二、keywords
keywords是关键词标签,主要是介绍网站的关键词方面及内容、服务的简单缩写。代码结构是这样的:
三、description
description描述标签和标题同样很重要,是对网站整体内容的定位、概括性总结及服务的简单描写。代码结构如下:
四、![]() 和alt标签
和alt标签
代码结构如下:

五、图片上的tltle标签
这里的tltle标签也是对图片的进一步强调说明,鼠标移动图片上会显示对应的文字说明,利于用户体验。代码结构如下

六、a标签
a标签的表现形式为关键词,通常用来作为锚文本链接的形式出现在网页里面,当然图片也可以操作的。
七、nofollow标签
nofollow标签是对网站链出的其它网站链接不想传递该链接权重的标签,一般情况下可以不加。表现形式如下:豫ICP备
八、标签和标签
标签和标签都是加粗标签,表现形式为,,是对文章页面内容里的特定文字进行强调说明的,起到加粗的作用。但是一般强调或强调语气的时候使用标签。

九、标签
这是一组标签,一般由h1到h6。h1一般用在标题里,是该页面唯一需要注意重视的标签,并且一个页面只能出现一次,而其它h2到h6可以出现多次,而且从1到6是层次递进关系。
十、Div+CSS
Div+CSS是网站样式的框架组成样式,对于基本的页面结构,代码知识,最好了解一些,像head、body、foot这些简单的代码也是需要了解一点比较好。
【版权声明】:本站内容来自于与互联网(注明原创稿件除外),供访客免费学习需要。如文章或图像侵犯到您的权益,请及时告知,我们第一时间删除处理!谢谢!

 029-88661315
029-88661315
 一键分享
一键分享











